Let's make Wilbur swim onscreen, pause for a moment, then swim offscreen.
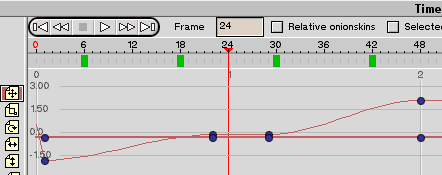
We set Wilbur's initial (frame 1) layer position on the X axis to roughly -1.8 (just off-screen to the left) and his final X axis position to roughly +2.0 (off-screen to the right).

This makes Wilbur swim straight scross the screen. (I've slowed it down a lot so you can easily see what's happening. The keyframes should be a lot closer together to make Wilbur's motion "darting" rather than his current apathetic speed)

Click on Wilbur to see him animated (263 kB, Quicktime MOV, Animation codec)
So what ? I hear the cynics in the back row grumble - we can do that just as easily (maybe easier) by moving things around on the screen to set keyframes.
True - and that's just as valid a way of setting these two keyframes - but let's continue ...
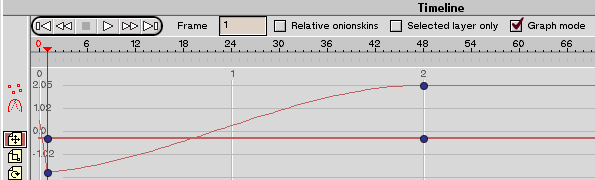
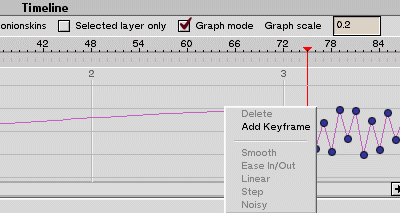
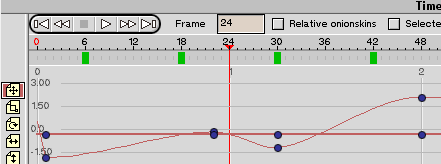
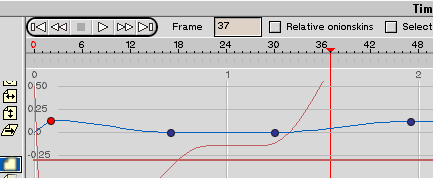
By putting a plateau in Wilbur's smoothly moving graph, we cause him to dart in, stop for a while, then dart off again.

Hint : You can easily add keyframes in graph mode by right-clicking (or Mac equivalent) on the graph line where you want a new line node or control point (i.e. a keyframe), then choosing Add Keyframe

What's more, in graph mode this is a lot easier to edit than in timeline mode - not only can we move the time of the keyframes, we can very easily move the distance that Wilbur moves before pausing.
By moving the current frame marker to the same frame as the keyframe you are adjusting, you can adjust the keyframes in graph mode and get immediate graphical feedback in the main working area - thus, we can easily ensure that Wilbur's eye peeks at us from betweeen two strands of seaweed when he pauses.
Hint : You may find yourself changing the graph scale setting frequently to match the scale at which you are currently working
|
Hints from Lost
Marble:
"Pressing the PageUp/PageDown keys will zoom in and out of the graph. This is the same as changing the Graph Scale, but quicker to do if you don't need a precise scale value. |

Click on Wilbur to see him animated (265 kB, Quicktime MOV, Animation codec)
We can even cause Wilbur to move backwards by reversing the slope of the graph.

Click on the graph to see Wilbur animated (300 kB, Quicktime MOV, Animation codec)
While you can still do this by moving things on the screen, it becomes a lot easier to manipulate in graph mode (well, I find it easier - of course, your mileage may vary).
And it takes very little effort in graph mode to add a few keyframes for layer blur and match the timing to Wilbur's darting motion
(Uggh, this looks terrible - it's over-blurred and way too slow (my fault, not Moho) - but hopefully it demonstrates the principle)

Click on the graph to see Wilbur animated (363 kB, Quicktime MOV, Animation codec)
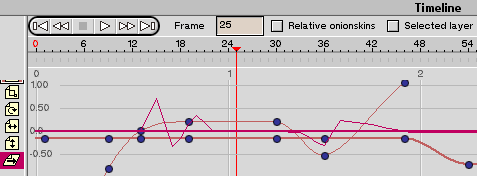
Here's a quicky using similar techniques with a motor vehicle - movement as per Wilbur, then using graph mode to set layer shear in a small "stagger" pattern.
All of this example was animated directly on the timeline in graph mode - none of it, except the inital placement of objects, was done "manually".
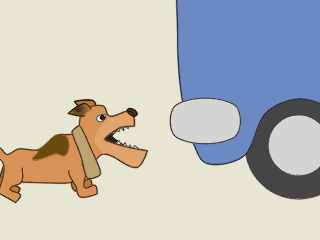
And another quicky using similar techniques with an actual cartoon character.
Only the "stagger" and fall in this animation were done using graph mode, everything else was animated normally (this is not the final version - I still want to work on timing for the dog's legs, possibly have an establishing shot with the camera "further back", etc. - but this version does show the point of the stagger animated on the timeline in graph mode)
Click on the preview image to see the animation
(1,013 kB, Quicktime MOV, Animation codec)